This article shows how you can dynamically create new WordPress posts using REST API that is compatible with Gutenberg blocks. When done correctly, there is no need to manually convert the content from Classic Editor to Gutenberg Block Editor, or fix incorrectly converted blocks. This is a big time saver when you plan to create many posts using REST API.
This article also assumes you know how to dynamically create a WordPress post using REST API.
For simplicity, the cURL command is used instead of a programming language like PHP or Python.
PROBLEM
Let’s assume we want to create a post with one paragraph and 2 columns, each containing a paragraph too. When creating a similar structure directly using Gutenberg Block Editor, the generated source code like this:
<p>hello</p>
<div class="is-layout-flex wp-block-columns">
<div class="is-layout-flow wp-block-column">
<p>left</p>
</div>
<div class="is-layout-flow wp-block-column">
<p>right</p>
</div>
</div>
Using the same structure, we are going to create the same post using REST API instead:
export auth=...
export wp_url=...
content=$(echo '
<p>hello</p>
<div class="is-layout-flex wp-block-columns">
<div class="is-layout-flow wp-block-column">
<p>left</p>
</div>
<div class="is-layout-flow wp-block-column">
<p>right</p>
</div>
</div>
' | jq -Rsa .)
curl -H "Content-Type: application/json" \
-H "Authorization: Basic $auth" \
-X POST "$wp_url/wp-json/wp/v2/posts" \
-d "{\"title\":\"test\", \"content\": $content}"
When opening the newly created post in edit mode, the post uses Classic Editor, and not Gutenberg Block Editor.

When attempting to convert the post to Gutenberg blocks…

Some blocks are converted successfully. However, most of the complex or nested blocks are converted to Custom HTML blocks instead. This is because it is not smart enough to know which Gutenberg blocks to use.

This becomes problematic and time-consuming when you have to manually convert each post to use Gutenberg Block Editor, and fix sections that failed to convert to the correct blocks.
SOLUTION
If you know you are going to create future new posts using known Gutenberg blocks (ex: paragraph, column, image, etc), the easiest approach is to manually create a temporary post using Gutenberg Block Editor first.
Using the same example, the paragraph and 2-column structure are manually created using Gutenberg Block Editor.

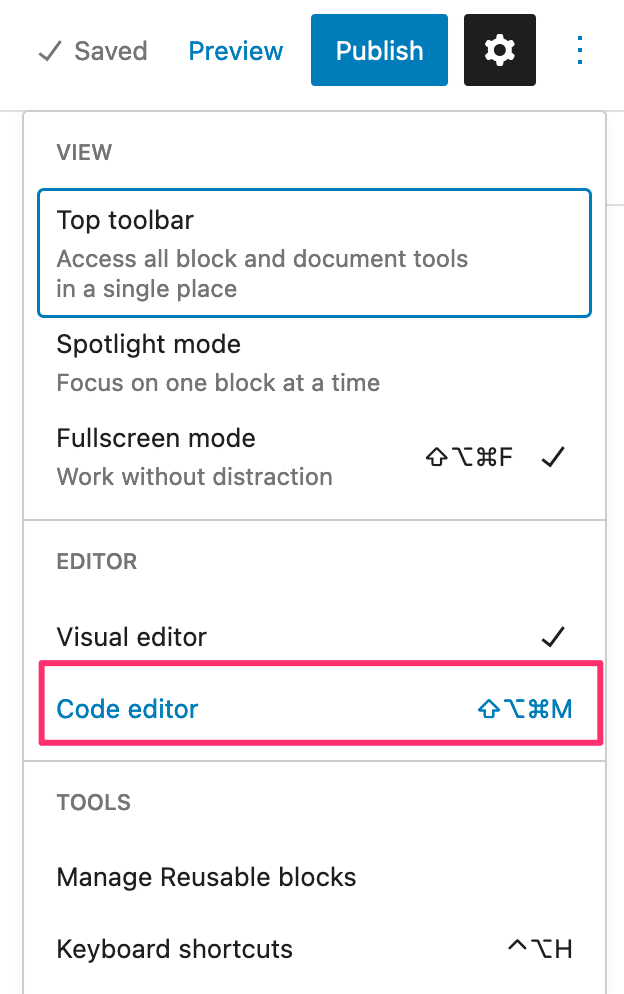
Now, click on the kebab on the top right, then select Code editor.

This will display the source code in block format, which looks like this:
<!-- wp:paragraph -->
<p>hello</p>
<!-- /wp:paragraph -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>left</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>right</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
Now that we know what the format looks like, we can automate the post creations using REST API.
content=$(echo '
<!-- wp:paragraph -->
<p>hello</p>
<!-- /wp:paragraph -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>left</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>right</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
' | jq -Rsa .)
curl -H "Content-Type: application/json" \
-H "Authorization: Basic $auth" \
-X POST "$wp_url/wp-json/wp/v2/posts" \
-d "{\"title\":\"test\", \"content\": $content}"
Finally, we can create methods/functions with our favorite programming language to generate these blocks, which will be fed to the REST API to create a new WordPress post that is 100% compatible with Gutenberg blocks.
Leave a Reply