PROBLEM
When the React app grows larger over time, it is highly likely to run into situations where the component keeps re-rendering for no apparent reason.
There are many reasons why this is happening… to name a few…. parent component re-renders, this.props or this.state has changed, etc.
The key is to quickly find out what causes the component to re-render constantly.
SOLUTION
The simplest solution, in my opinion, is to paste the following block into the troublesome component:-
componentDidUpdate(prevProps, prevState) {
const debug = (label, currObject = {}, prevObject = {}) => {
Object.entries(currObject).forEach(([key, currValue]) => {
if (prevObject[key] !== currValue) {
console.log(`[DEBUG] ${label} has changed: `, key);
console.log('[DEBUG] - BEFORE : ', prevObject[key]);
console.log('[DEBUG] - AFTER : ', currValue);
}
});
};
debug('Prop', this.props, prevProps);
debug('State', this.state, prevState);
}
Adding this componentDidUpdate(..) lifecycle allows us to quickly find out which property or state has changed.
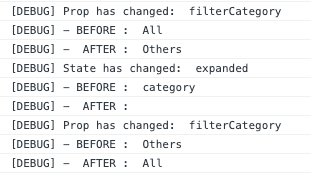
When running the app, the console may display something like this:-

The key is to look for identical object or array displayed in both “BEFORE” and “AFTER” statements. This shows that while the values look similar, they fail on strict equality check (‘===’), which causes the component to re-render.
Leave a Reply