PROBLEM
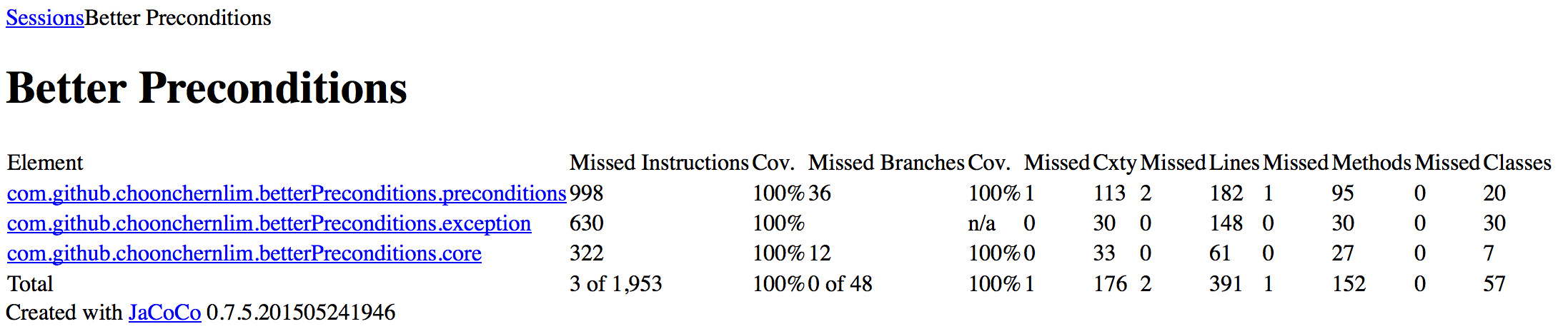
When pushing JaCoCo web report to GitHub’s gh-pages branch, it does not render properly on the web. For example:-

The GitHub pages are powered by Jekyll. By default, Jekyll does not allow directories or files that begin with a dot, pound sign, tilde or underscore.
Since JaCoCo places all the image and CSS files in a directory called .resources, this directory will not be pushed to GitHub’s gh-pages branch.
SOLUTION UPDATE: 2015-07-23
GitHub Site Plugin has a noJekyll parameter that will create the .nojekyll file at the root path if it is set to true.
<plugin>
<groupid>com.github.github</groupid>
<artifactid>site-maven-plugin</artifactid>
<version>${site-maven-plugin.version}</version>
<configuration>
<message>Creating site for ${project.version}</message>
<server>github</server>
<nojekyll>true</nojekyll>
</configuration>
<executions>
<execution>
<goals>
<goal>site</goal>
</goals>
<phase>site</phase>
</execution>
</executions>
</plugin>
SOLUTION 1: Disable Jekyll
One simple fix is to completely disable Jekyll by creating an empty file called .nojekyll at this location:-
myproject
├── pom.xml
├── src
│ ├── main
│ │ └── java
│ │ └── ...
│ ├── site
│ │ └── resources
│ │ └── .nojekyll
SOLUTION 2: Configure Jekyll
While disabling Jekyll works, it may 1) seem rather risky since there maybe other hidden directories/files and 2) possibly send too much garbage to GitHub’s gh-pages branch.
To fix this, we will instruct Jekyll to allow JaCoCo’s .resources directory through by creating a file called _config.yml at this location:-
myproject
├── pom.xml
├── src
│ ├── main
│ │ └── java
│ │ └── ...
│ ├── site
│ │ └── resources
│ │ └── _config.yml
In _config.yml, enter the following:-
# Allow JaCoCo's directory to bypass GitHub's Jekyll-powered pages
# so that the web report renders properly
include: ['.resources']
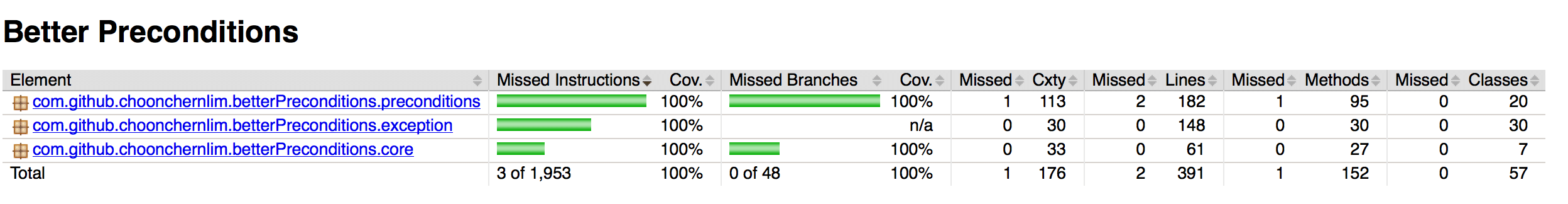
OUTCOME
Either solution will produce a nicely rendered JaCoCo web report in GitHub pages.

Leave a Reply